ばとらの部屋
ブログで使うMarkdown記法まとめ
作成日 2023年1月5日 / 最終更新日 2024年7月10日
一部CSSで未実装な部分もあります(今後実装予定WIP)
Markdown記法まとめ
見出し
入力例
# 見出し1です
## 見出し2です
### 見出し3です
#### 見出し4です実行結果
見出し1です
見出し2です
見出し3です
見出し4です
太字・斜体・訂正線
入力例
これは **太字** です。
これは __太字__ です。
これは *斜体* です。
これは _斜体_ です。
これは ~~訂正線~~です。実行結果
これは 太字 です。
これは 太字 です。
これは 斜体 です。
これは 斜体 です。
これは 訂正線です。
リンク
タイトルはリンク上にマウスホバーすることで表示される 入力例
[GitHub](https://github.com "タイトル")実行結果 GitHub
引用
入力例
> これは引用です。
> これは引用です。これは引用です。実行結果
これは引用です。 これは引用です。これは引用です。
コードブロック
入力例
```c
void hello()
{
console.log("Hello World!");
}
```実行結果
void hello()
{
console.log("Hello World!");
}diff_とつけることでコードの比較ができる
入力例
```diff_c
- console.log("Hello");
+ console.log("World!");
```実行結果
- console.log("Hello");
+ console.log("World!");インラインコード
入力例
これは `code` です
実行結果
これは code です
テキストカラー
入力例
これは<span style="color: red; ">赤文字</span>です
実行結果 これは赤文字です
チェックリスト
入力例
- [ ] これからやるタスク
- [x] 完了したタスク実行結果
- これからやるタスク
- 完了したタスク
箇条書き
入力例
- リスト1
- リスト2
または
* リスト1
* リスト2実行結果
- リスト1
- リスト2
または
- リスト1
- リスト2
番号付きリスト
同じ数字でも自動的に番号付けされる
入力例
1. 番号リストA
1. 番号リストB
1. 番号リストB-1
1. 番号リストB-2
1. 番号リストC実行結果
- 番号リストA
- 番号リストB
- 番号リストB-1
- 番号リストB-2
- 番号リストC
折りたたみ
入力例
<details><summary>サンプルコード</summary>
```rb
puts 'Hello, World'実行結果
puts 'Hello, World'TeX
x^2 + y^2 = 1 をインライン表示すると $x^2 + y^2 = 1$ になります。
$$ S=\sum_{n=1}^\infty a_n $$
$$\frac{1}{2} $$
注釈
入力例
テキスト[^1]
[^1]: 注釈の内容実行結果 テキスト1
テーブル
入力例
| TH | TH |
| ---- | ---- |
| TD | TD |
| TD | TD |実行結果
| TH | TH |
|---|---|
| TD | TD |
| TD | TD |
水平線
入力例
***
*****
---
-------
_ _ _実行結果
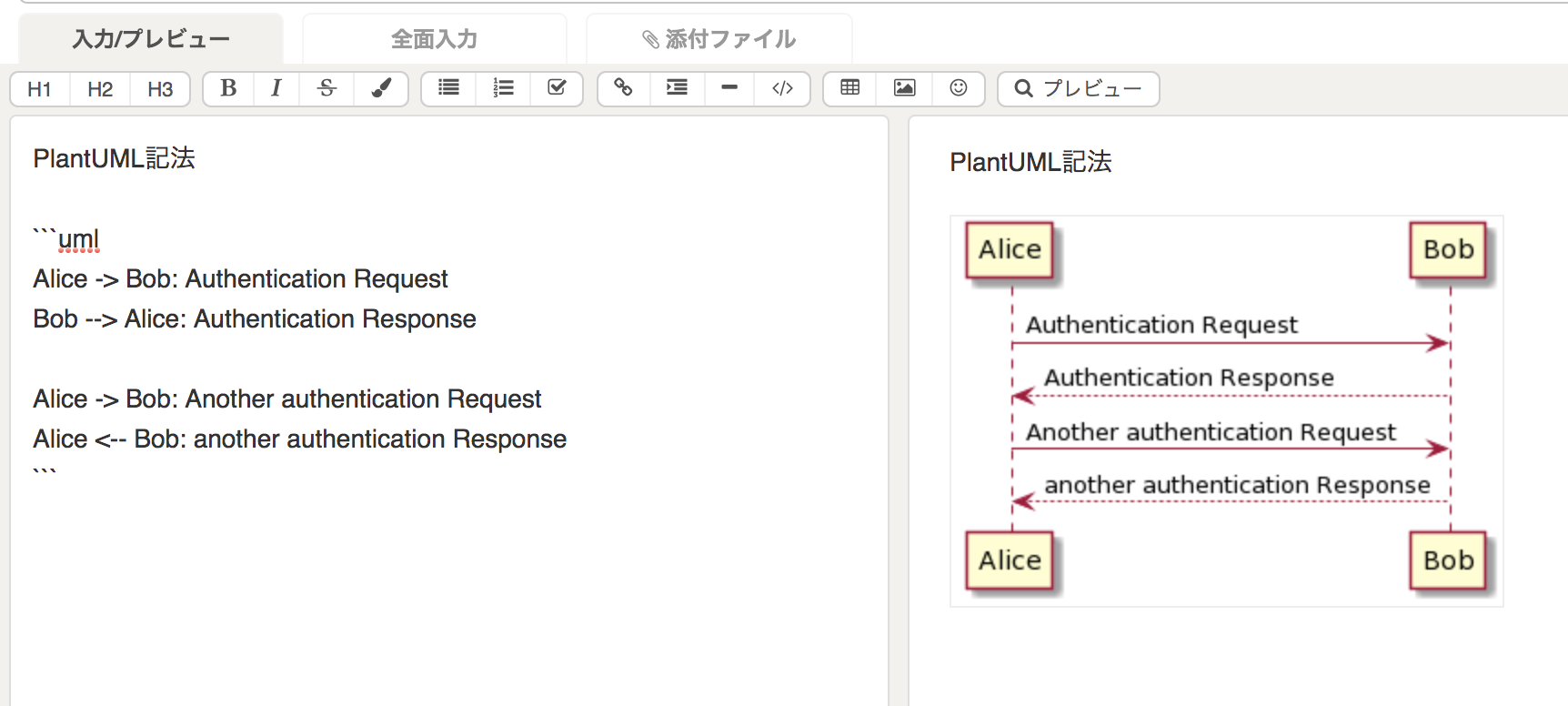
ダイアグラム
入力例 実行結果

使用例: PlantUMLサンプル集
Footnotes
-
注釈の内容 ↩