ばとらの部屋
VSCode上でMarkdown用のスニペットを作る
作成日 2024年3月5日 / 最終更新日 2024年3月5日
きっかけ
ブログをMarkdownで書くようになってからVSCode上でMarkdownを編集することが多くなりました。Markdown記事を書くにあたって下のようなタイトルや記事作成日などのデータを書きます。

このデータは記事を作るときに毎回書くため、スニペット(コードのかたまり)を使って一発で入力できるようにしようということです。
setting.jsonを編集する
VScodeのユーザー設定ファイル(setting.json)を編集します。ファイルの場所はVSCodeがインストールされているOSごとに下記のディレクトリに保存されています。(ファイルがない場合は作成してください)
| OS | ファイルパス |
|---|---|
| Windows | %APPDATA%\Code\User\settings.json |
| macOS | $HOME/Library/Application Support/Code/User/settings.json |
| Linux | $HOME/.config/Code/User/settings.json |
Markdown用のスニペットを作成できるようにする
setting.jsonファイルに以下のコードを追記してください。
"[markdown]": {
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": true
},
},ユーザースニペットを作成する
スニペットファイルの作成
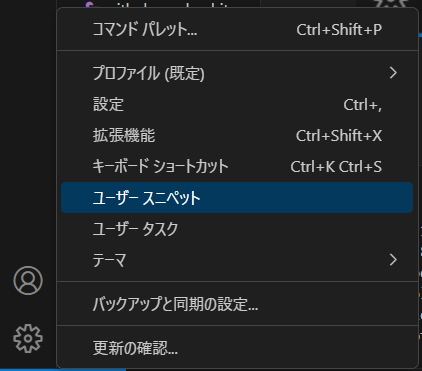
VSCode上の歯車からユーザースニペットを選択します。
ユーザースニペット > 新しいグローバルスニペットファイル...を選択します。

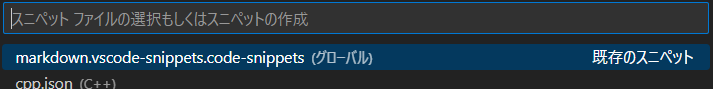
スニペットファイル名の入力欄がでたら(任意の名前).code-snippetsというファイル名を作成します。
今回は、markdown.vscode-snippets.code-snippetsという名前で作成しました。

※このファイルはMarkdown以外の様々な言語に対してのユーザースニペットを作成することができます
スニペットファイルの編集
各自の用途に合わせてスニペットを設定してください。スニペットの書き方はVS Codeのユーザースニペット機能の使い方メモを参照してみてください。
また、スニペットに関しては以下の公式のドキュメントを参照してください。
Snippets in Visual Studio Code
It is easy to add code snippets to Visual Studio Code both for your own use or to share with others on the public Extension Marketplace. TextMate .tmSnippets files are supported.
https://code.visualstudio.com/docs/editor/userdefinedsnippets

私は、以下のように編集しました。
{
"date": {
"prefix": "date",
"body": [
"---",
"title: \"$1\"",
"createdAt: \"$2\"",
"updatedAt: \"$2\"",
"description: \"$3\"",
"published: true",
"---",
],
"description": "Insert date"
},
}このように正常に追加されました。

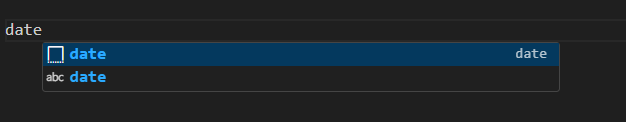
あとはMarkdownファイル上で、登録したprefixを入力するとコードを一発で書くことができます!

↓↓↓