ばとらの部屋
プロキシサーバー経由でOGPを取得してブログサイトで表示する
作成日 2024年12月28日 / 最終更新日 2024年12月31日
やりたいこと
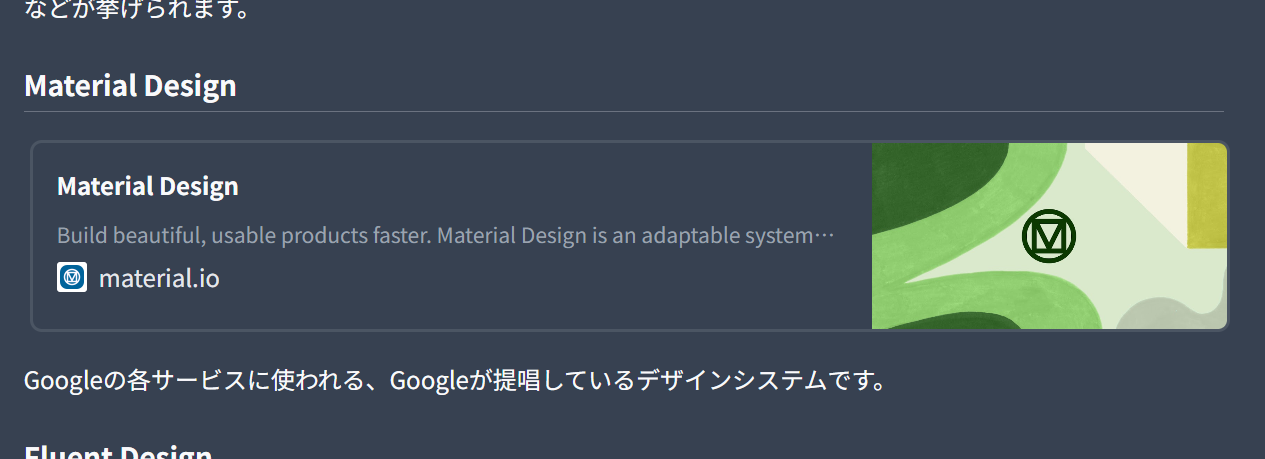
Next.jsでMarkdown to HTMLブログを作っていると、Markdownでリンクを貼る時にaタグとして表示されます。これを、下の画像のようにOGPを取得して表示したいと思いました。

OGPを取得する
まず考えたのは、MarkdownからHTMLに変換する際に、自動でOGPを取得してLinkCardとして表示してくれるようなプラグインがあればいいなと思いました。
GitHub - gladevise/remark-link-card
Contribute to gladevise/remark-link-card development by creating an account on GitHub.
https://github.com/gladevise/remark-link-card
今回これは使わずに、自作したカードコンポーネントを使ってサイト情報を表示しようと思います。
プロキシサーバーを作る
外部サイトからmeta情報を取得するためにプロキシサーバーを作ります。ブログサイトと外部サイトの中間にプロキシサーバーを挟むことで、CORSの問題を解決します。
構成は以下の図のようになります。
コードの全体像は以下の通りです。
// Get the URL from the query string
const url = c.req.query("url");
// Check if the URL is provided
if (!url) {
return c.text("Bad Request: URL is required", 400);
}
try {
const response = await fetch(url);
if (!response.ok) {
return c.text("Bad Request: Invalid URL", 400);
}
const meta = await response.text();
// Extract the favicon, description, and title from the HTML
const faviconMatch = meta.match(/<link rel="icon" href="(.*?)"/);
const descriptionMatch = meta.match(/<meta name="description" content="(.*?)"/);
const titleMatch = meta.match(/<title>(.*)<\/title>/);
const imageMatch = meta.match(/<meta property="og:image" content="(.*?)"/);
// Get the base URL
const baseUrl = new URL(url);
const faviconUrl = faviconMatch ? new URL(faviconMatch[1], baseUrl).toString() : null;
const imageUrl = imageMatch ? new URL(imageMatch[1], baseUrl).toString() : null;
const result = {
title: titleMatch ? titleMatch[1] : null,
description: descriptionMatch ? descriptionMatch[1] : null,
favicon: faviconUrl,
image: imageUrl,
};
return c.json(result);
} catch (error) {
console.error("Error fetching URL:", error);
return c.text("Internal Server Error", 500);
}やっていることとしては単純で、指定したURLのサイトからHTMLを取得、metaタグからOGP情報(title, description, favicon, image)を取得してjson形式で返却をしています。
// Extract the favicon, description, and title from the HTML
const faviconMatch = meta.match(/<link rel="icon" href="(.*?)"/);
const descriptionMatch = meta.match(/<meta name="description" content="(.*?)"/);
const titleMatch = meta.match(/<title>(.*)<\/title>/);
const imageMatch = meta.match(/<meta property="og:image" content="(.*?)"/);実際にアクセスしてみると、
{
"title": "ばとらの部屋",
"description": "ばとらのポートフォリオサイト",
"favicon": "https://batoran.com/favicon.ico",
"image": null
}このようにOGP情報を取得できました。
あとは、ブログサイトで自作コンポーネントを使ってOGP情報を表示するだけです。
自作コンポーネントでOGPを表示する
自作したMediaCardコンポーネントのコードは省略()
unifiedについて
このブログサイトはMarkdownをHTMLに変換する際にunifiedのremark, rehypeを使っています。
unified
Content as structured data: unified compiles content and provides hundreds of packages to work with content
https://unifiedjs.com/

reamarkでMarkdownをmdast(Mardown抽象構文木)に変換
(例:tableやcodeブロックの変換など)
rehypeでmdastをhast(HTML抽象構文木)に変換
(例:mathブロックをkatex.jsに対応、見出しにidを付与し目次を作るなど)
StringifyでhastをHTML(文字列)に変換
といったように、MarkdownからHTMLに変換する際にスタイルを適用したい場合や、カスタムプラグインを作りたい場合は、どの段階で処理をするかを考える必要があります。
rehypeReactを使う
今回は、<a>タグを<MediaCard>コンポーネントに変換するために、HTMLをReactに変換できるrehypeReactを使います。
Error fetching OGP data
https://www.npmjs.com/package/rehype-react
.use(rehypeReact, {
Fragment,
components: {
a: MediaCard, // <a>タグを<MediaCard>コンポーネントに変換
},
createElement,
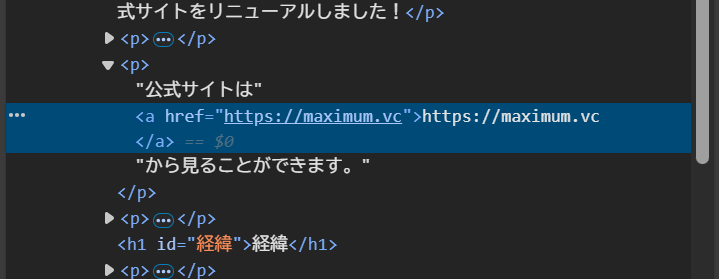
})これでOKかと思いきや正常に動作しませんでした。理由は、<a>タグが<p>タグでラップされているため<p>タグとして認識してしまっているからです。

この問題を解決するために、Paragraphコンポーネントを新たに作成し、<p>タグの内部に<a>タグがあるかどうかを判定して<MediaCard>コンポーネントに変換するようにしました。
import { ReactNode, isValidElement } from 'react';
import { MediaCard } from '@/components/MediaCard';
interface Props {
children: ReactNode;
}
export const Paragraph = ({ children }: Props) => {
if (isValidElement(children) && children.type === 'a') {
// もしpタグchildの要素がaタグで、かつ子要素が1つだけの場合
// (リスト内のリンクの場合は除外)
return <MediaCard href={children.props.href} style='left' />;
}
return <p>{children}</p>;
};これをrehypeReactに適応して完成です。
.use(rehypeReact, {
jsx,
jsxs,
Fragment: React.Fragment,
createElement: React.createElement,
components: {
p: Paragraph,
},
} as any)これで、Markdown内のリンクを<MediaCard>コンポーネントに変換してOGP情報を表示することができました。
ばとらの部屋
ばとらのポートフォリオサイト
https://batoran.com
Maximum
埼玉大学プログラミングサークル「Maximum」の公式サイトです。
http://maximum.vc
というわけでプロキシサーバーを経由してOGPを取得・表示する方法を紹介しました。metaデータからOGP画像を取得するコードはまだ改善が必要であり、画像を取得できない場合もあります。改良ができ次第記事を更新しようと思います。
